webhosting如何添加探针&node-ws项目问题QA

webhosting如何添加探针&node-ws项目问题QA
饭奇骏使用webhostmost添加节点及探针的步骤
本文以webhostmost为例。
1. 运行脚本
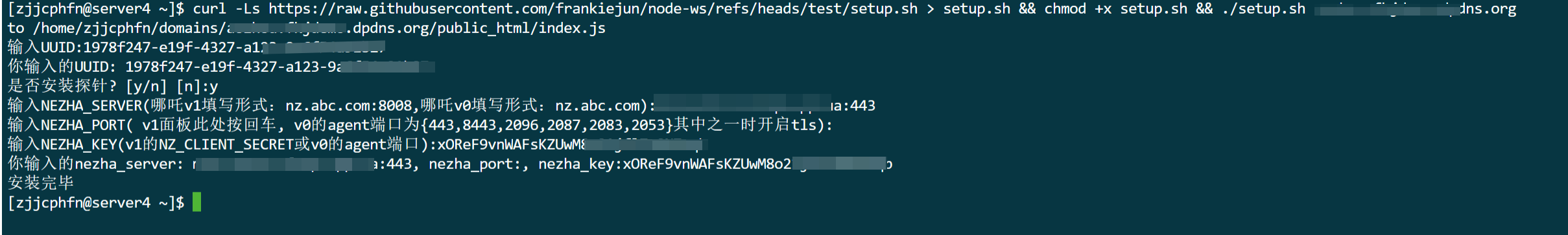
不管你是否已安装过本脚本,都可以直接在most的终端运行以下命令:
1 | curl -Ls https://raw.githubusercontent.com/frankiejun/node-ws/refs/heads/test/setup.sh > setup.sh && chmod +x setup.sh && ./setup.sh yourdomain |
注意:将
yourdomain替换为你的真实域名后再执行。
2. 按提示安装
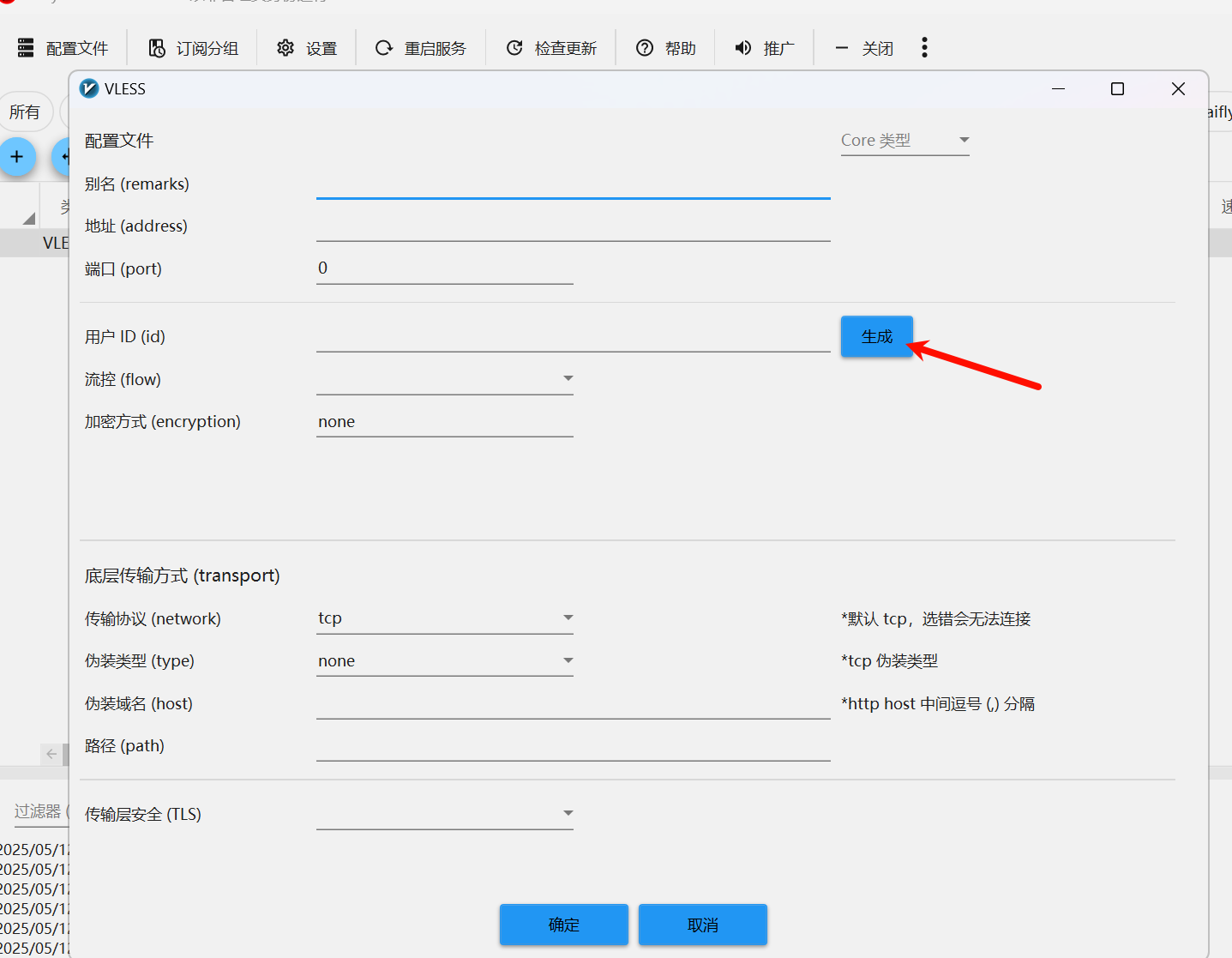
- UUID:这是你自己生成的,可以通过一些在线工具生成,或者在v2rayN中新建一个vless服务器时生成。
3. 是否安装探针
如果不需要安装探针,选择 n 即可结束(跳转第6步)。
4. 探针安装
探针的安装分为 v1 和 v0,输入的内容不同,请根据提示操作。
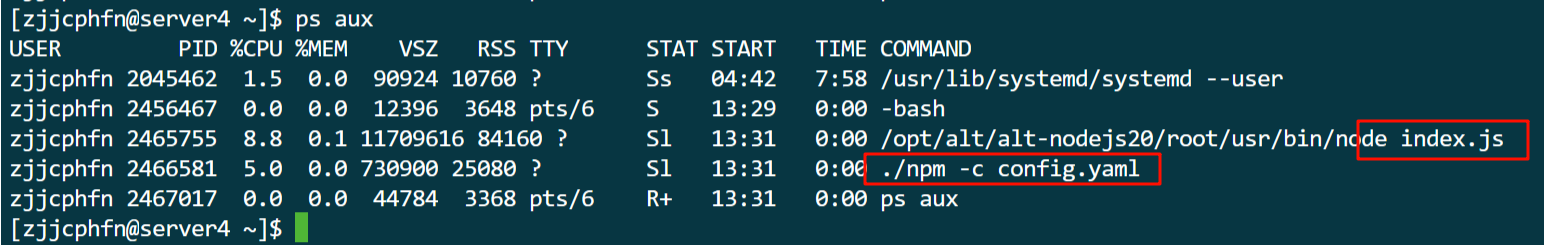
5. 查看进程
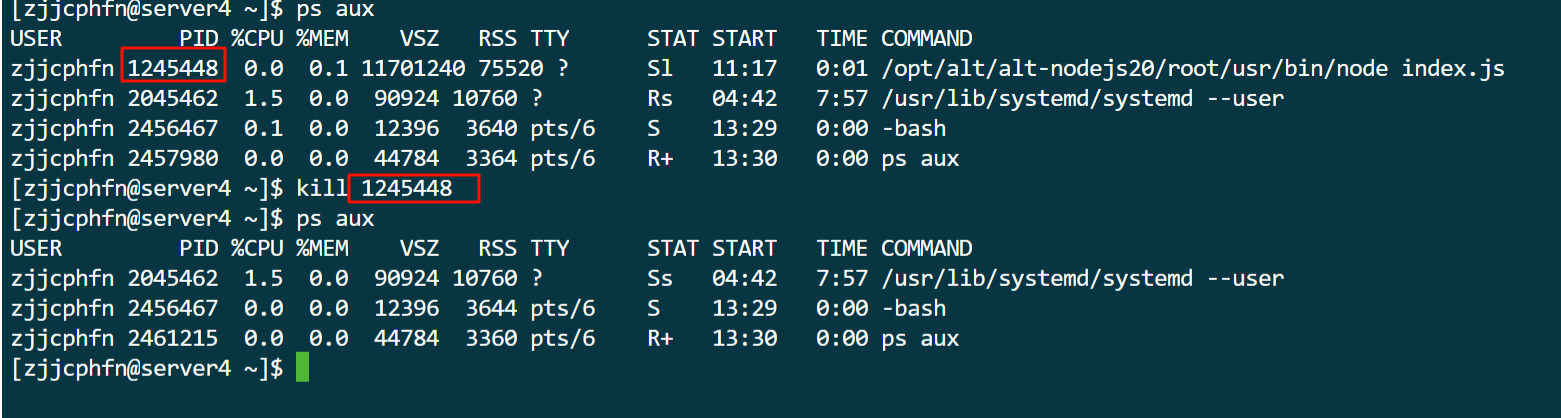
安装完成后,使用以下命令查看进程:
1 | ps aux |
找到 index.js 的进程并杀掉。
使用 kill pid 命令, pid是进程号,如图:
6. 手动搭建cron任务(此步骤针对most服务器,freecloud服务器可忽略,原因见Q10)
运行如下命令:
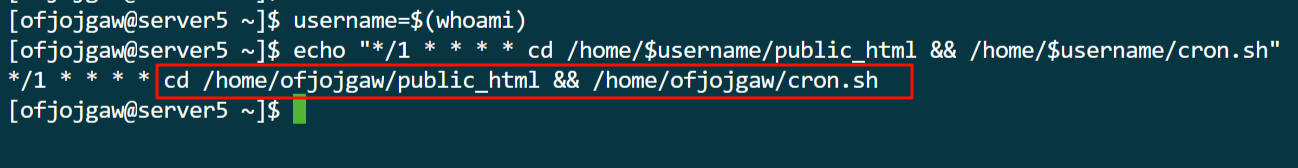
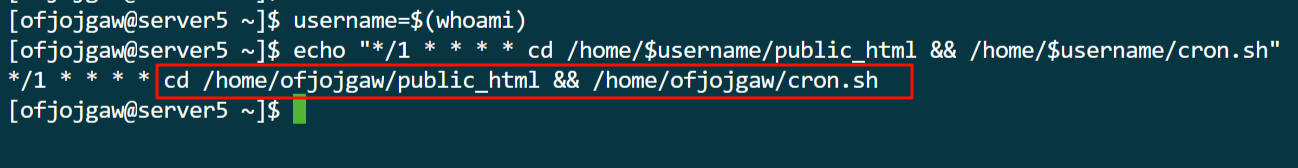
1 | username=$(whoami) |

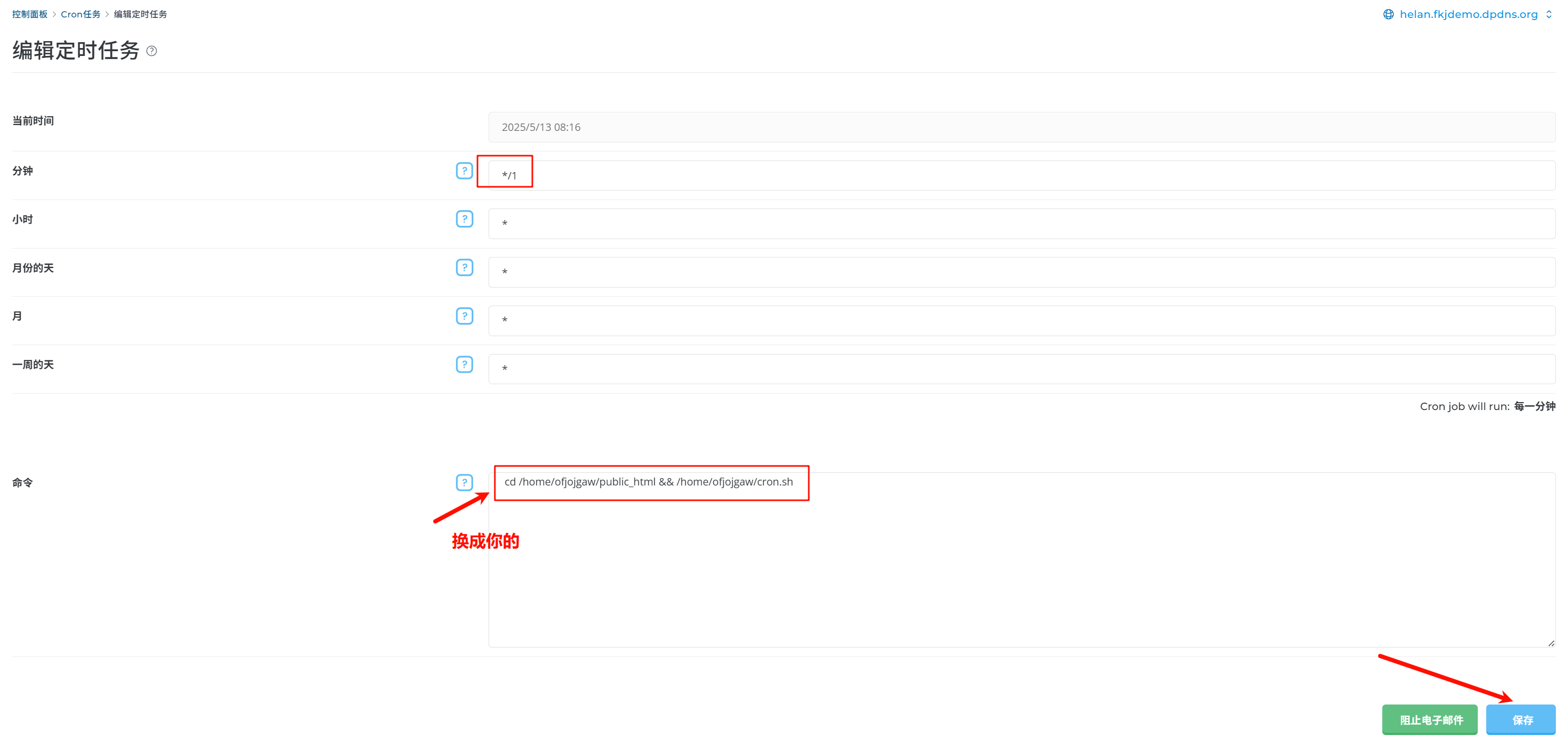
把输出结果中,如图框框所示的内容copy出来,去面板的Development tools –> Cron任务, 设置cron计划:
最后记得点击保存
7. 等待进程自动拉起
8. 生成节点链接
在浏览器中输入 https://你的域名/sub,按回车生成节点链接,并将其导入到v2rayN中。
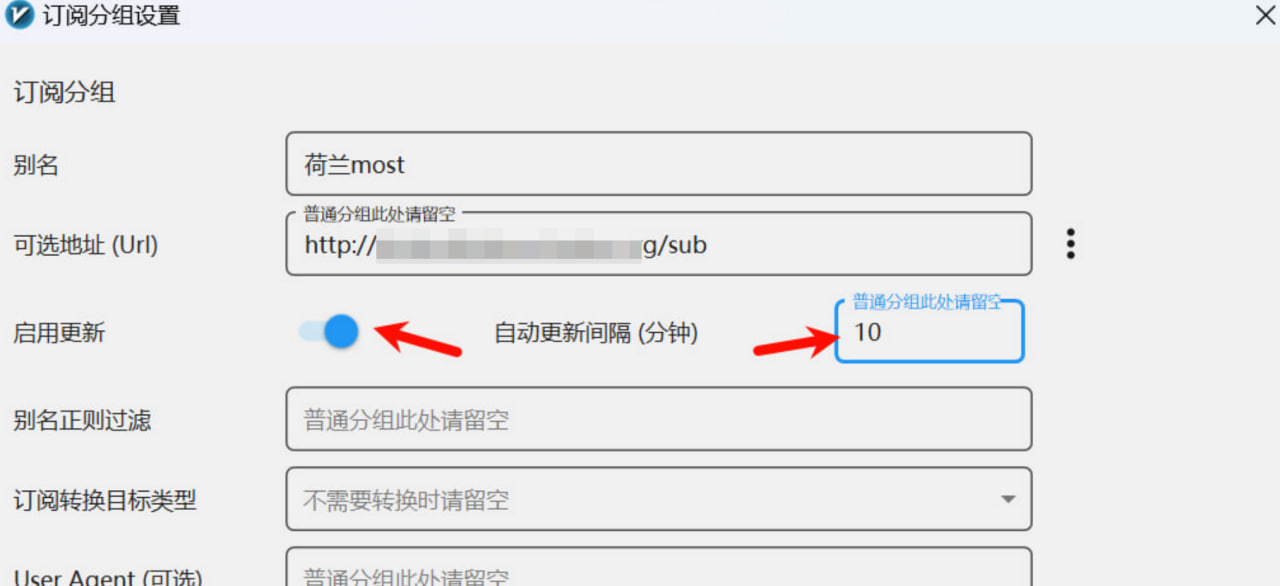
9. 设置订阅链接(可选)
将 https://你的域名/sub 放入客户端的订阅链接中,并设置定时更新时间,以保持链接活性。
常见问题解答
Q1: index进程在,客户端测延时为-1,怎么办?
A: 用任何方式访问你的域名链接 https://你的域名,稍等片刻即可恢复正常。
Q2: 访问 域名/sub 显示 503,怎么办?
A:
确保使用
https,即https://你的域名/sub。如果不行,使用新代码重新安装。安装完之后,如果
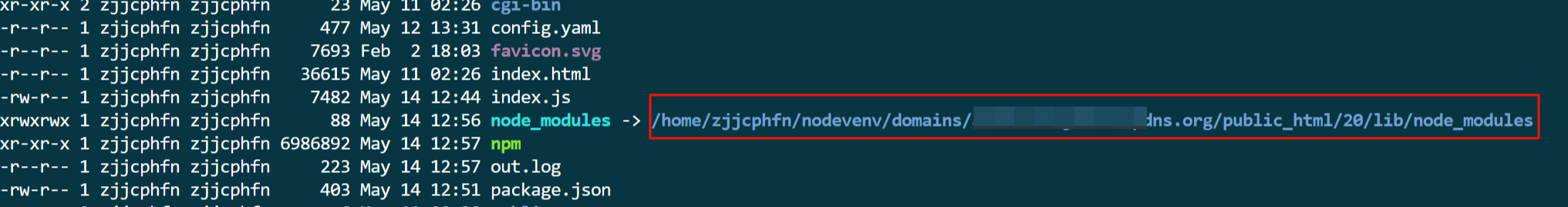
index.js不能启动,则删除public_html下的node_modules。由于node_modules是软连接,实际删除的是它指向的目录,如下图所示:进入控制面板
Setup Node.js App,重新运行run NPM install。顺利执行后,index.js会自动拉起。此时再访问https://你的域名/sub,即可发现链接正常。
Q3: 节点进程需要保活吗?
A: 脚本已包含保活功能。
Q4: 脚本安装显示“下载失败”,怎么办?
A: 多半是填写的域名错误,或与webhosting上的设置不一致。检查脚本显示的路径,访问该路径确认问题。
Q5: webhostmost邮件中,密码或用户名为空,怎么办?
A: 联系客服处理,他们会快速解决。
Q6: 运行 npm install 报错,怎么办?
A: 通常不会报错。如果报错,可能是脚本安装失败,建议重新安装。
Q7: 为什么不从面板中进行start?
A: 面板启动灵活性受限,当程序崩掉时,你必须登录到网站进行手动启动,我用脚本绕过面板启动,就可以实现自动把拉起,解放双手。
Q8: 节点用一段时间就不了访问,需要访问一下域名网址才能激活,那是否需要放到github或者cron-job进行节点活性的保活?
A: 程序使用老王的项目,它其实内置了这个功能,我也默认把它打开了,但它到底有没有在运作,我无从得知。如果你认为它没有工作,或者不符预期,可以用你熟悉的手段进行节点活性的保活,它跟serv00的网页保活是类似的原理。
Q9: 终端碰到这个情况怎么办?
1 | @server5 ~]$ ps aux |
A: 祈祷吧, 信如来还是耶稣? 开个玩笑。。这情况有时候是暂时性的,有时候可能一直都这样,如果节点还活着就不用管,如果节点没装上就出现这种情况,换台机器吧。
Q10: 安装脚本跑完后,没有看到index.js启动?
A: 官方禁用了在终端安装cron,导致命令写不进cronjob,可以手动写进。运行如下命令:
1 | username=$(whoami) |

把输出结果中,如图框框所示的内容copy出来,去面板的Development tools –> Cron任务, 设置cron计划:
Q11: 访问 域名/sub 显示 404,怎么办?
A: 需要用cf的域名,换个域名再搭建。
Q12: 服务器如何初始化?
A: 没有这个功能, 不过换个域名也相当于初始化了。它会清理掉 public_html 目录给你换新的。
Q13: 看过了你所有教程,我的探针依然装不上,怎么办?
A: 不要紧,看我的。给你搜集齐了服务器,都是相同的服务器,看我的也一样。 见博客顶部导航条:应用–>哪吒面板,或者在TG群中输入:/unonezha@fkjapps_bot
Q14: 新的号终端或node.js app面板消失,怎么办?
A: 官方所为,意图明显,为保护现有号的正常使用,暂不提供处理办法。